728x90
반응형
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
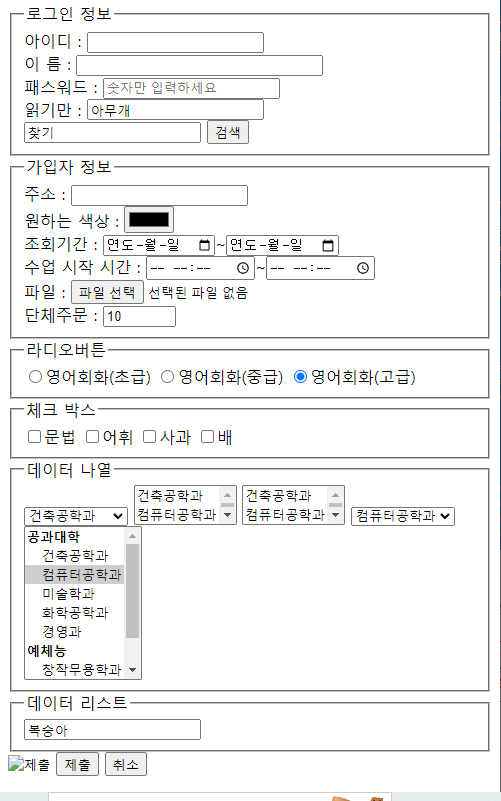
<form action="formResult.jsp" method="post">
<fieldset>
<legend>로그인 정보</legend>
<label for="a">아이디 : </label> <input type="text" name="id" id="a"><br>
<input type="hidden" name="hid">
<!-- 숨어있는 필드 -->
이 름 : <input type="text" name="name" size="30"> <br>
패스워드 : <input type="password" placeholder="숫자만 입력하세요" required> <br>
읽기만 : <input type="text" value="아무개" readonly> <br>
<input type="search" value="찾기">
<input type="submit" value="검색">
</fieldset>
<fieldset>
<legend>가입자 정보</legend>
주소 : <input type="text" name="address"><br>
원하는 색상 : <input type="color"><br>
조회기간 : <input type="date">~<input type="date"><br>
수업 시작 시간 : <input type="time">~<input type="time"><br>
파일 : <input type="file"><br>
단체주문 : <input type="number" value="10" min="0" max="100" step="10"><br>
</fieldset>
<fieldset>
<legend>라디오버튼</legend>
<input type="radio" name="spk" value="low">영어회화(초급)
<input type="radio" name="spk" value="middle">영어회화(중급)
<input type="radio" name="spk" value="high" checked>영어회화(고급)
</fieldset>
<fieldset>
<legend>체크 박스</legend>
<input type="checkbox" name="pre" value="1">문법
<input type="checkbox" name="pre" value="2">어휘
<input type="checkbox" name="pre" value="3">사과
<input type="checkbox" name="pre" value="4">배
</fieldset>
<fieldset>
<legend>데이터 나열</legend>
<select name="dept01">
<option value="1">건축공학과</option>
<option value="2">컴퓨터공학과</option>
<option value="3">미술학과</option>
<option value="4">화학공학과</option>
<option value="5">경영과</option>
</select>
<select name="dept02" size="2">
<option value="1">건축공학과</option>
<option value="2">컴퓨터공학과</option>
<option value="3">미술학과</option>
<option value="4">화학공학과</option>
<option value="5">경영과</option>
</select>
<select name="dept03" size="2" multiple>
<option value="1">건축공학과</option>
<option value="2">컴퓨터공학과</option>
<option value="3">미술학과</option>
<option value="4">화학공학과</option>
<option value="5">경영과</option>
</select>
<select name="dept04">
<option value="1">건축공학과</option>
<option value="2" selected>컴퓨터공학과</option>
<option value="3">미술학과</option>
<option value="4">화학공학과</option>
<option value="5">경영과</option>
</select>
<br>
<select name="dept05" size="8">
<optgroup label="공과대학">
<option value="1">건축공학과</option>
<option value="2" selected>컴퓨터공학과</option>
<option value="3">미술학과</option>
<option value="4">화학공학과</option>
<option value="5">경영과</option>
</optgroup>
<optgroup label="예체능">
<option value="11">창작무용학과</option>
<option value="11">현대무용학과</option>
<option value="11">고전무용학과</option>
</optgroup>
</select>
</fieldset>
<fieldset>
<legend>데이터 리스트</legend>
<input type="text" list="데이터목록">
<datalist id="데이터목록">
<option>사과</option>
<option>배</option>
<option>복숭아</option>
</datalist>
</fieldset>
<fieldset>
<legend>데이터 리스트</legend>
<input type="text" list="데이터목록">
</fieldset>
<fieldset>
<legend>textarea</legend>
<textarea cols="50" rows="7"></textarea>
</fieldset>
<!-- button은 button자체로서의 기능은 없음. 스크립트 연동하는데 사용 -->
<input type="button" value="전송">
<!-- 값을 전송하는데 사용 -->
<input type="image" src="경로지정" value="제출">
<input type="submit" value="제출">
<input type="reset" value="취소">
</form>
</body>
</html>
728x90
반응형
댓글