728x90
반응형
1. router-app 라는 리액트를 만들어서 react-router-dom 설치
설치
yarn add react-router-dom
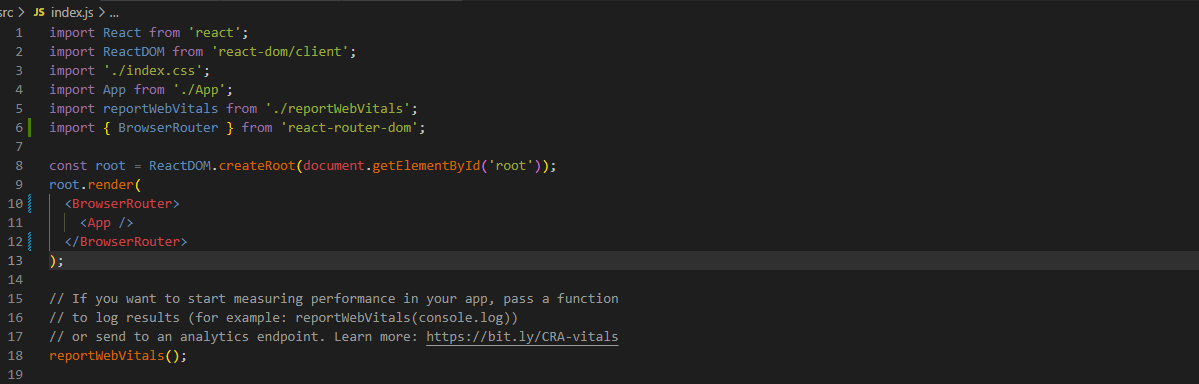
2. index.js
리액트에 라우터를 적용하려면 src/index.js파일에서 react-router-dom에 내장되어있는 BrowserRouter로 컴포넌트를 감싸야 한다.


App.js
import About from './pages/About';
import Home from './pages/Home';
import { Route, Routes } from 'react-router-dom';
const App=()=>{
return(
<Routes>
<Route path='/' element={<Home />} />
<Route path='/about' element={<About />} />
</Routes>
)
}
export default App;
About.js
const About=()=>{
return(
<div>
<h1>About</h1>
<p>About 페이지.</p>
<p>리액트 라우터를 소개 합니다.</p>
</div>
);
}
export default About;
Home.js
import { Link } from "react-router-dom";
const Home=()=>{
return(
<div>
<h1>홈</h1>
<p>가장 먼저 보이는 페이지</p>
<Link to="./about">소개</Link>
</div>
)
}
export default Home;
<Link />와 a태그의 차이점
웹 페이지에서 다른 페이지로 이동할 씨 a태그를 사용하지만 클릭 할 때마다 브라우저에서 페이지를 새로 불러온다.
<Link />는 페이지를 새로 불러오는 것을 막고 History API를 통해 브라우저 주소의 경로만 바꾸는 기능을 내장하고 있다.
728x90
반응형
'Front-End > REACT' 카테고리의 다른 글
| [REACT] newsapi (0) | 2022.12.14 |
|---|---|
| [REACT] axios (0) | 2022.12.14 |
| [REACT] 라우팅 (0) | 2022.12.13 |
| [REACT] Sass (0) | 2022.12.09 |
| [REACT] 라이브러리 (0) | 2022.12.09 |



댓글